How to Send Webhooks from Google Forms
With webhooks for Google Forms, you can send (or push) forms responses to any external web service as soon as someone submits a new Google Form. For instance, you can use webhooks to automatically post Google Forms responses to your CRM tool. Or you can create new entries in your mailing list software when a new lead is captured through Google Forms.
The newest version of Email Notifications add-on supports webhooks and in addition to making HTTP requests to the webhook callback URL, the add-on can also include the user's response and the form data in the payload body of the HTTP request.

Enable Webhooks in Google Forms
To get started, install the Google Forms add-on from the Google marketplace. The add-on is titled 'Email Notifications' but it also includes support for sending instant push notifications to any webhook URL.
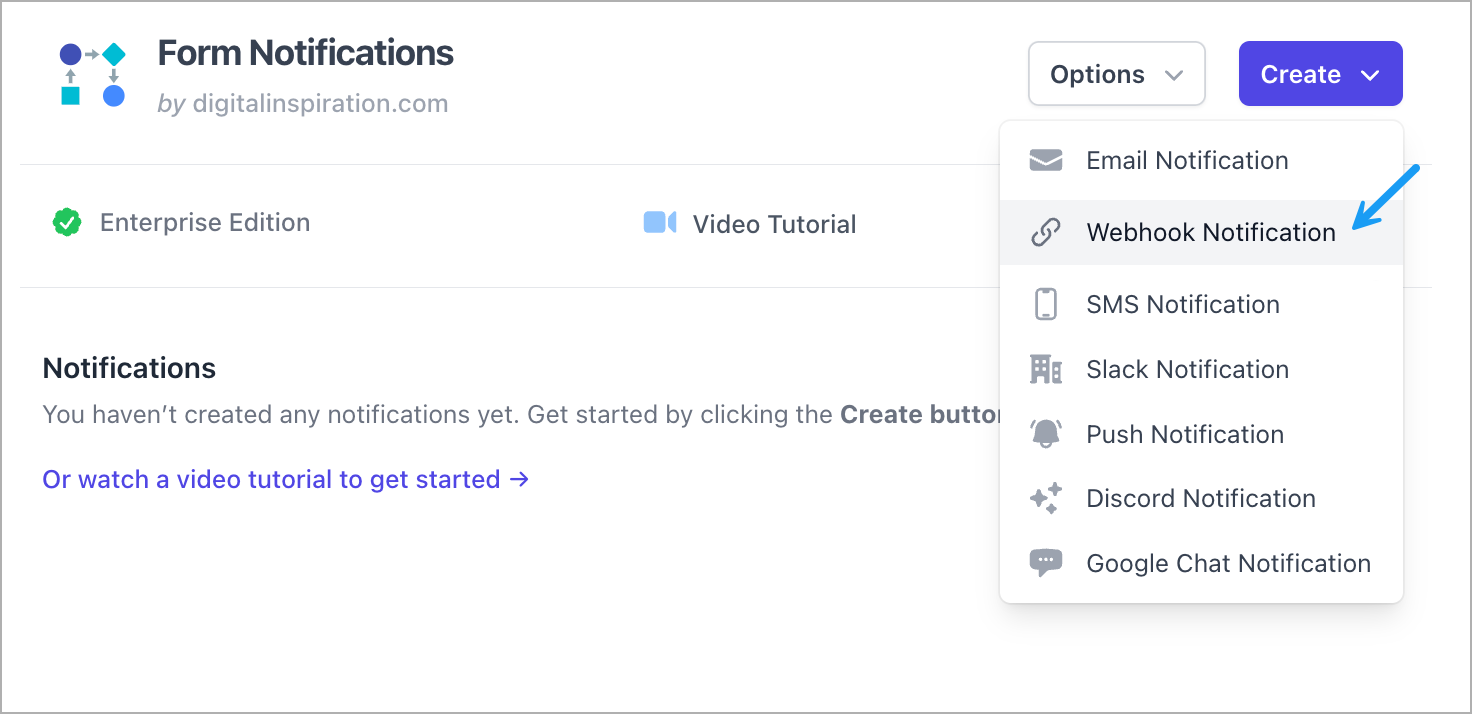
Next, launch the add-on and choose Webhooks for Google Forms from the menu.
Click the Create Webhook button to integrate a new webhook with your Google Forms. You can have multiple webhooks associated with the same Google Form and it would send the forms data to all webhook URLs when a new form submission is received.
Add the Webhook URL and Query Parameters
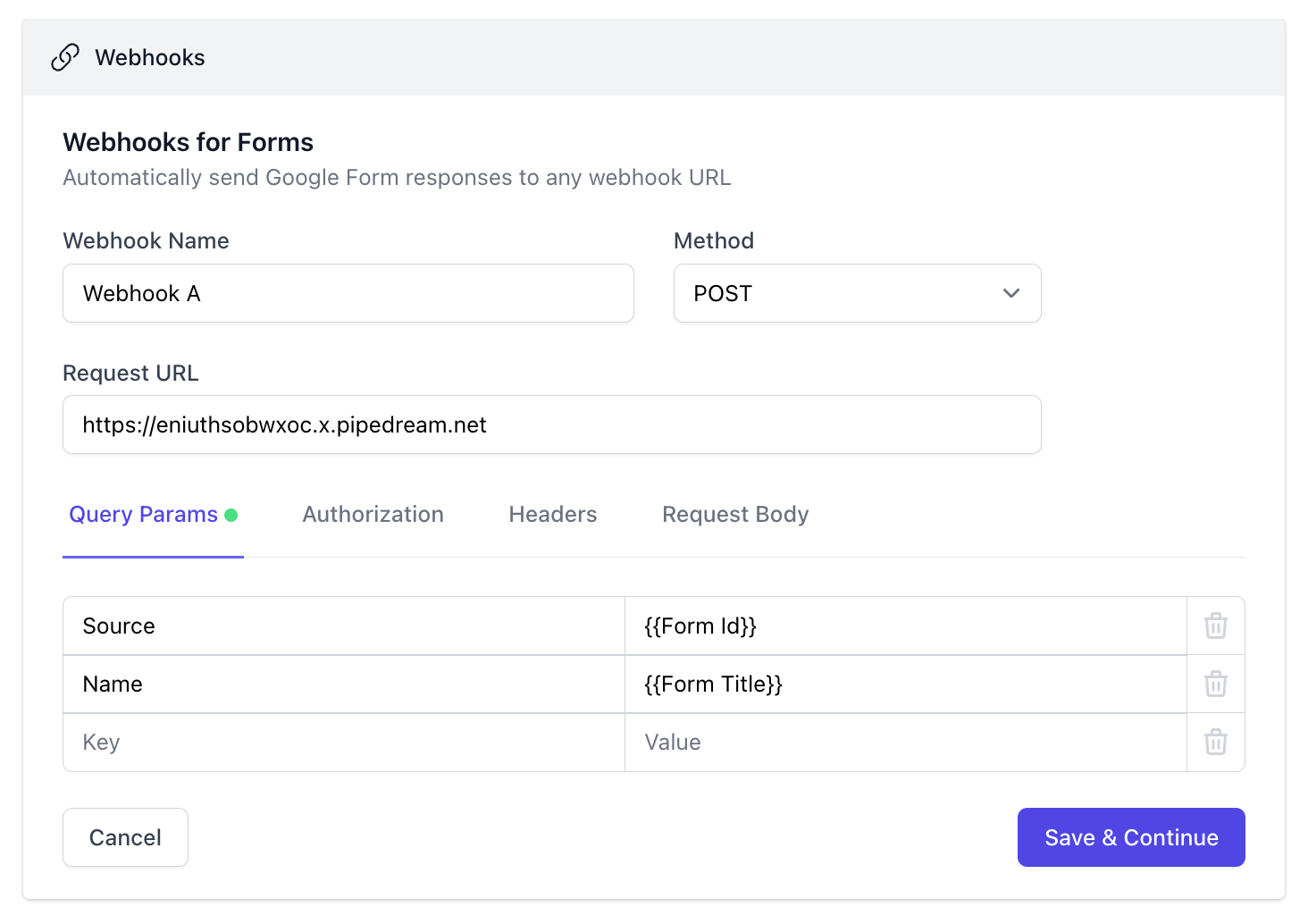
On the first screen, provide a unique name for your webhook (used internally) and choose an HTTP Request method. You are more likely to do a POST request but the webhook module also supports GET, PUT, PATCH and DELETE methods.
Next, provide the complete webhook URL of the external web service that you wish to integrate with Google Forms. For testing purposes, I recommend using either the webhook.site or requestbin.com service to get a unique URL for inspecting and testing your webhooks.

The Query Parameter section lets you append custom parameters to the webhook URL. For instance, if you are sending webhook from multiple forms, you can append the {{Form Id}} parameter to your URL to easily distinguish the source of a particular webhook call.
You may use any dyanmic field for query parameters.
Authorization and Authentication
You can configure your webhook to include a secret bearer token or access token to authorize the calls. You can do basic authentication with login and password or include the API keys with the authentication headers.
Custom Headers
You may also include custom headers in your webhook endpoint(s). The keys of the header can be either strings or numbers and may not include spaces or other invalid characters.
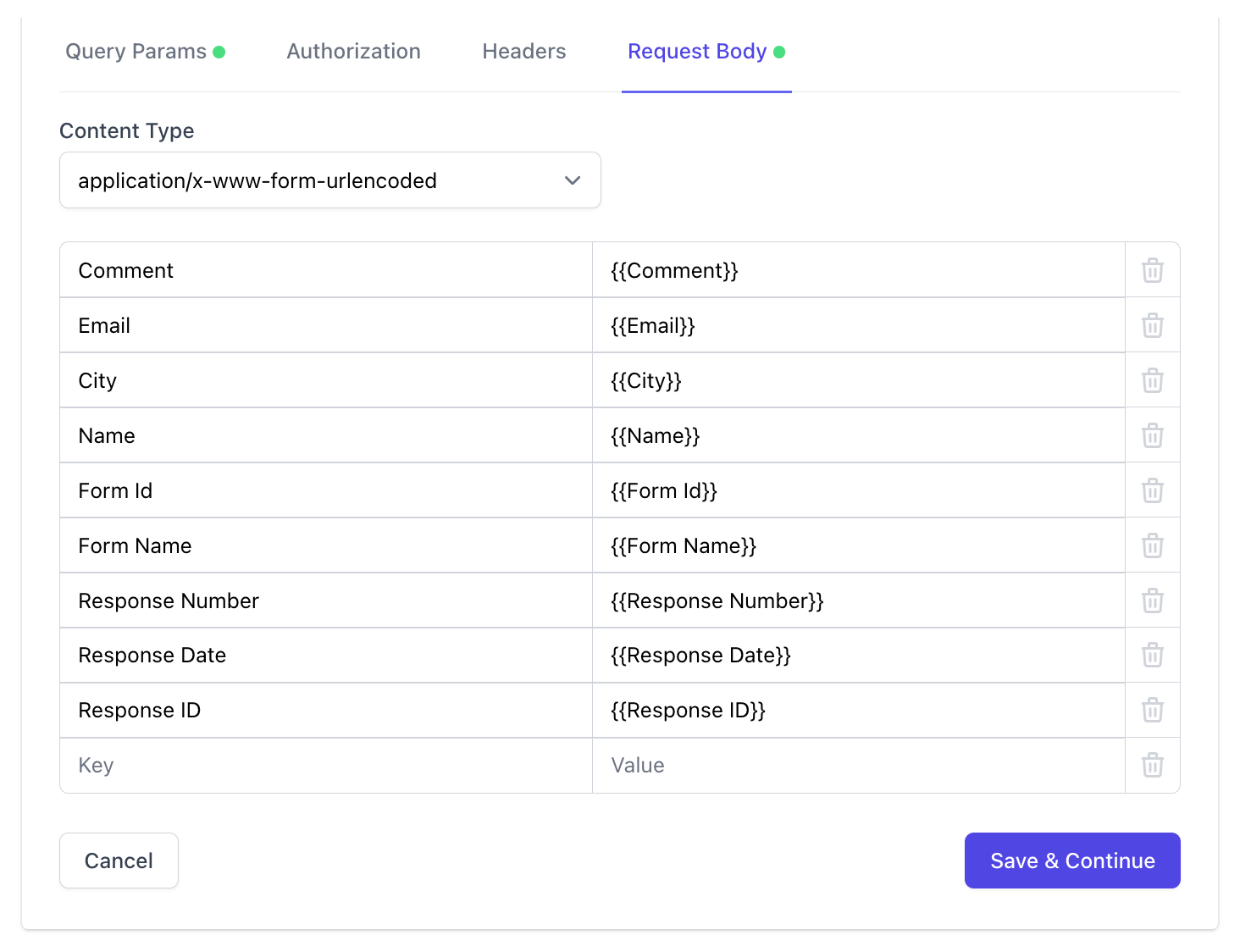
Request Body
The request body defines the payload (form response and custom data) that is sent to the web service when a form entry is received. You may send payload in different formats including JSON, Form data, XML and more.

The payload may have form meta data (like the form ID, response Id, response Edit URL) and user's answers. Each question should be added as a new key, value pair in the request body with the answer title enclosed in double curly braces.
After you are done defining your webhook, click the Test button and the add-on will send make an HTTP request to the callback URL using form data from the most recently received response of your Google Form.
Click Save to enable the webhook.