How to Pre-fill Form through URL Parameters
You can pre-fill a form through URL parameters so when users arrive at the form, some of the form fields will be automatically pre-populated for them.
For instance, if you are sending a form link to your users via Email Merge, you can pre-fill the email address field in the form since that piece of information is already known to you.
Build Your Pre-fill URL
Let's assume that your Form has two fields - Name and Email Address - that you would like to pre-fill through URL parameters.
The standard form URL looks something like this:
https://script.google.com/xyz/exec
To add a form field to the URL, we add a question mark ? after the form URL, then add the form field name, followed by an equal size = and the pre-filled value.
Our new URL would thus read:
https://script.google.com/xyz/exec?Name=John%20Public
Pre-fill More than One Field
To add another form field to the pre-populated form URL, add an ampersand & to the URL, followed by the field name, an equal to sign and the field value.
If there are any spaces in your field name or the field value, remember to replace the space with %20
If you we were to pre-populate the Email Address field, the new URL would be:
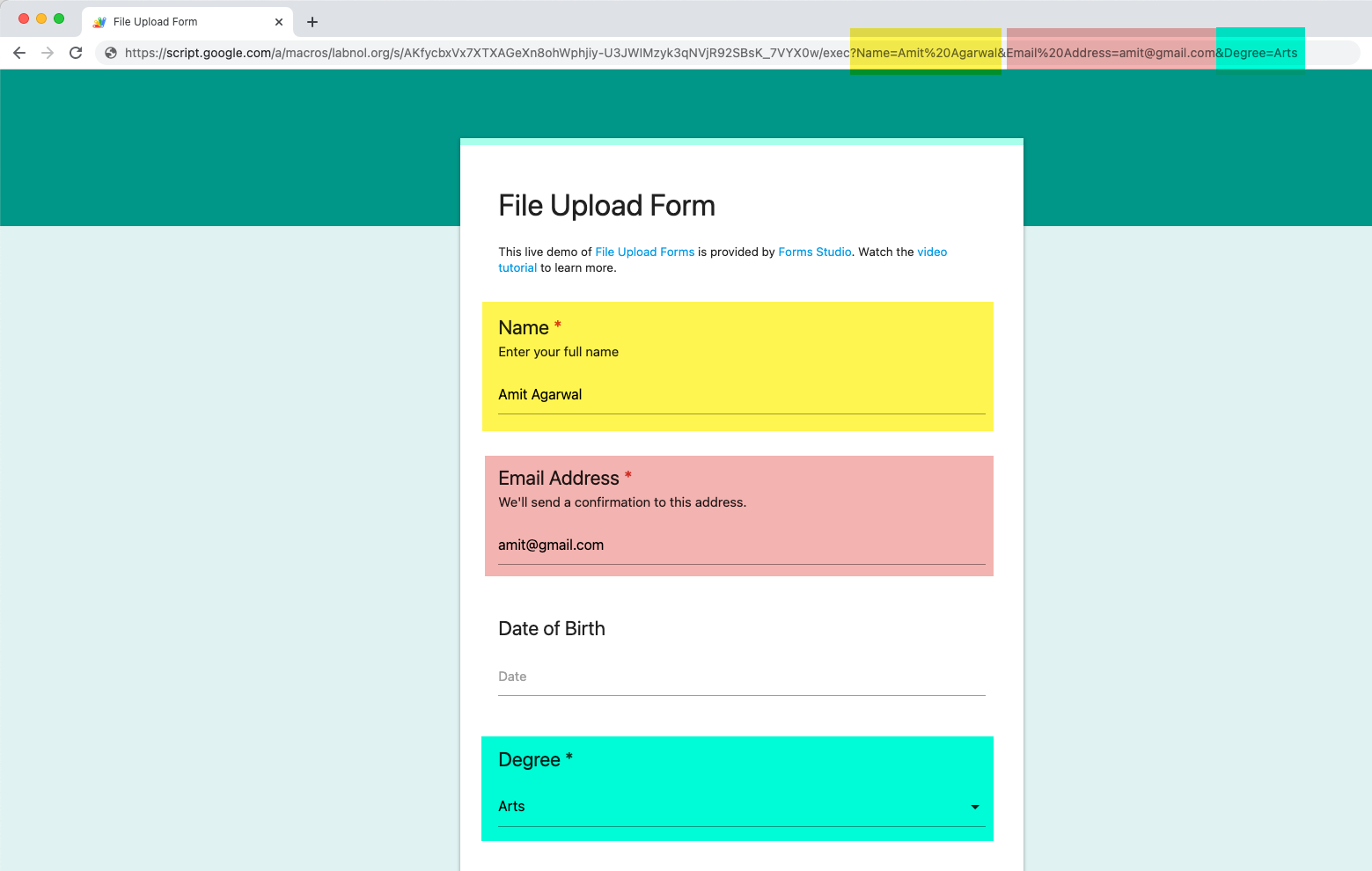
https://script.google.com/xyz/exec?Name=John%20Public&Email%20Address=abc@gmail.com
Pre-filled Form Demo
You can click here to test a pre-filled form URL.

Short answers fields, paragraph type questions and drop-down fields can be pre-populated using URL parameters