How to Use Google Fonts with Forms
The File Upload Form uses the Roboto font for layout but you can easily use a different font family from the Google Fonts website.

Google Fonts
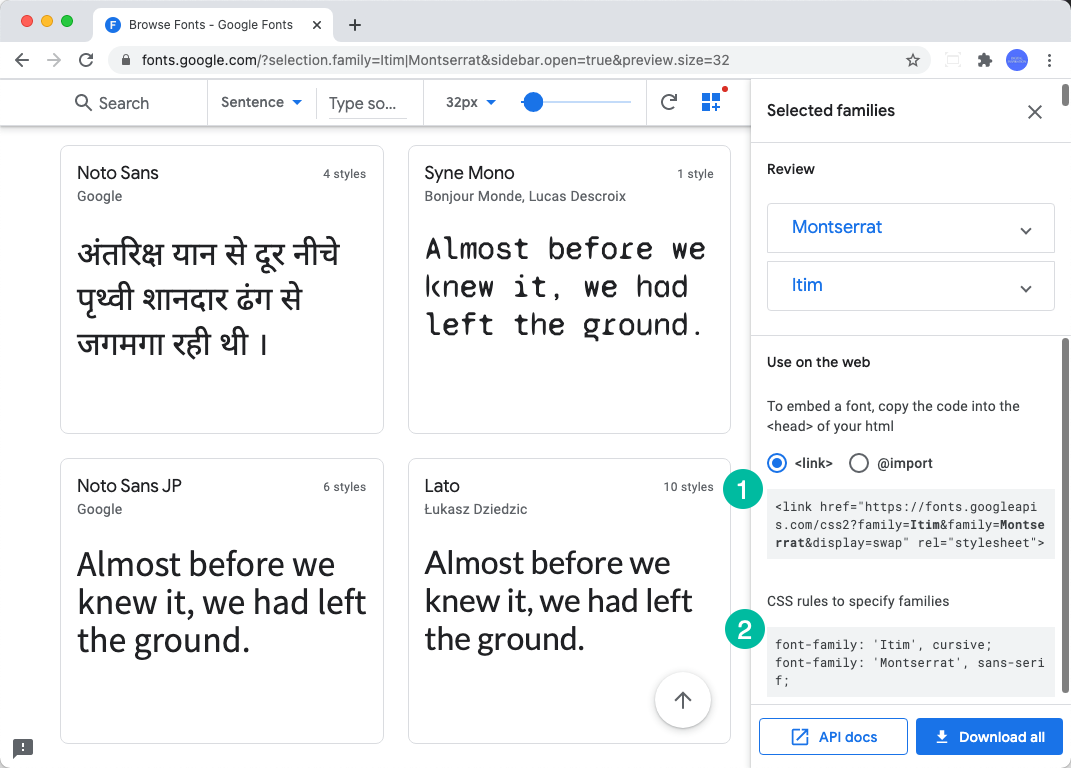
To get started, go to fonts.google.com and choose one or more font families that you wish to use with your form.
Select the link option and copy the <link> tag and CSS Rule to the clipboard.

Switch Fonts
To change the default font of your form, open the sidebar inside Google Sheet and expand the Advanced Settings section. Copy-paste the fonts code in custom CSS section.
<link
href="https://fonts.googleapis.com/css2?family=Itim&family=Montserrat&display=swap"
rel="stylesheet"
/>
<style>
html {
font-family: 'Montserrat', sans-serif;
}
.forms-studio-question {
font-family: 'Itim', cursive;
}
</style>
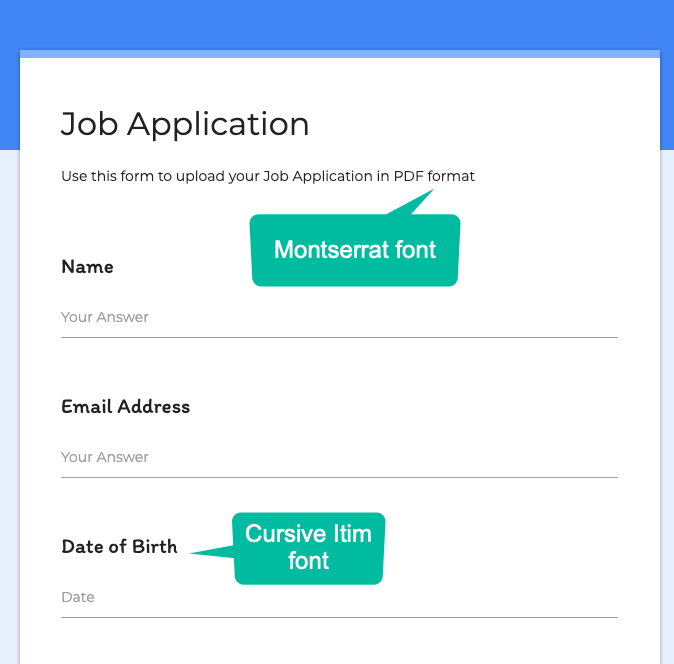
The above CSS will switch the default font to Montserrat while the question titles will be rendered in the cursive Itim family.
note
Custom CSS falls outside the scope of our support. This means that we’re unable to help further with setup or troubleshooting.