How to Customize Form Design with CSS
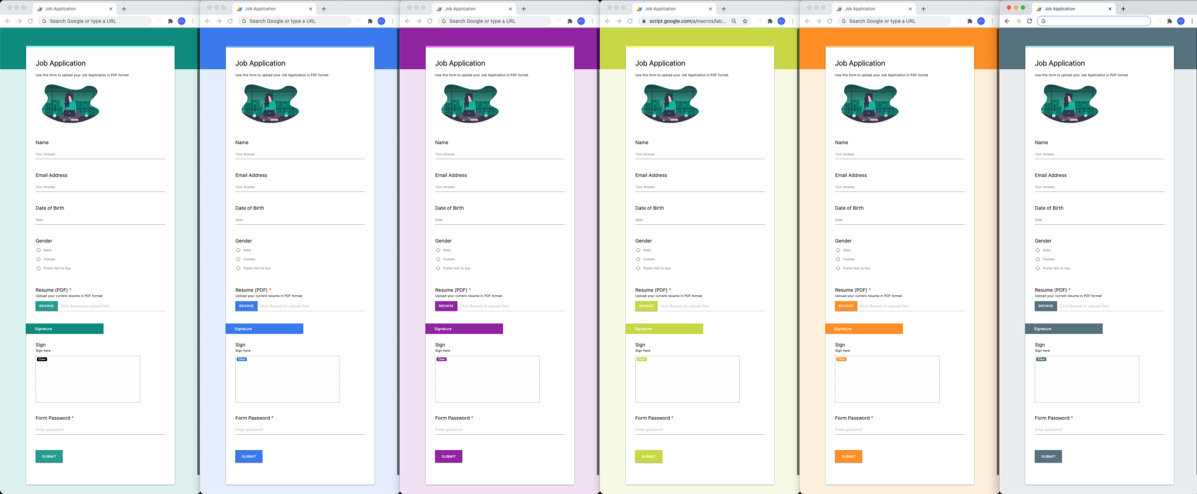
The File Upload Form uses the Material Library to help you design beautiful, modern and responsive forms in minutes. It ships with professional color themes that let you change the look of your form with one click.

Switch Color Scheme
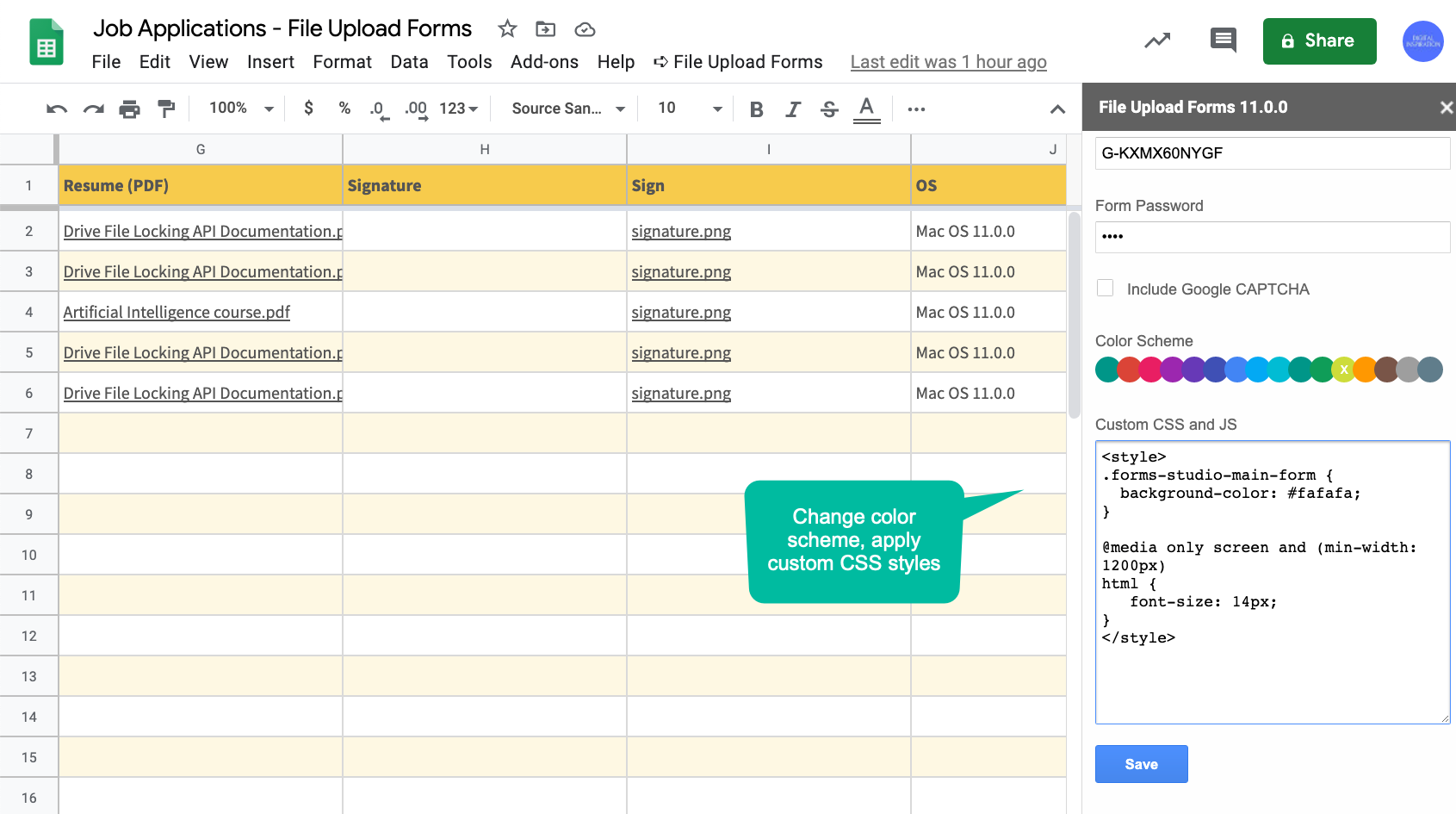
To choose a different color theme for your form, open the sidebar inside Google Sheet and expand the Advanced Settings section. You'll see a selection of color schemes built with the material color palette - click the color wheel and click save to instantly apply the new color scheme.

Use your own CSS Styles
If you have experience with HTML and CSS, you can use your own CSS styles to completely customize the layout and the look of your file upload forms.
Every element on form has a CSS class and you can apply new styles to the classes by adding them in the Custom CSS and JS section of your form.
For instance, here's a style that will change the background color of the form from pure white to mostly white (or very light gray). It also changes the font size of all form elements to 14px but on large screens only using media queries.
<style>
.forms-studio-main-form {
background-color: #fafafa;
}
@media only screen and (min-width: 1200px) html {
font-size: 14px;
}
</style>
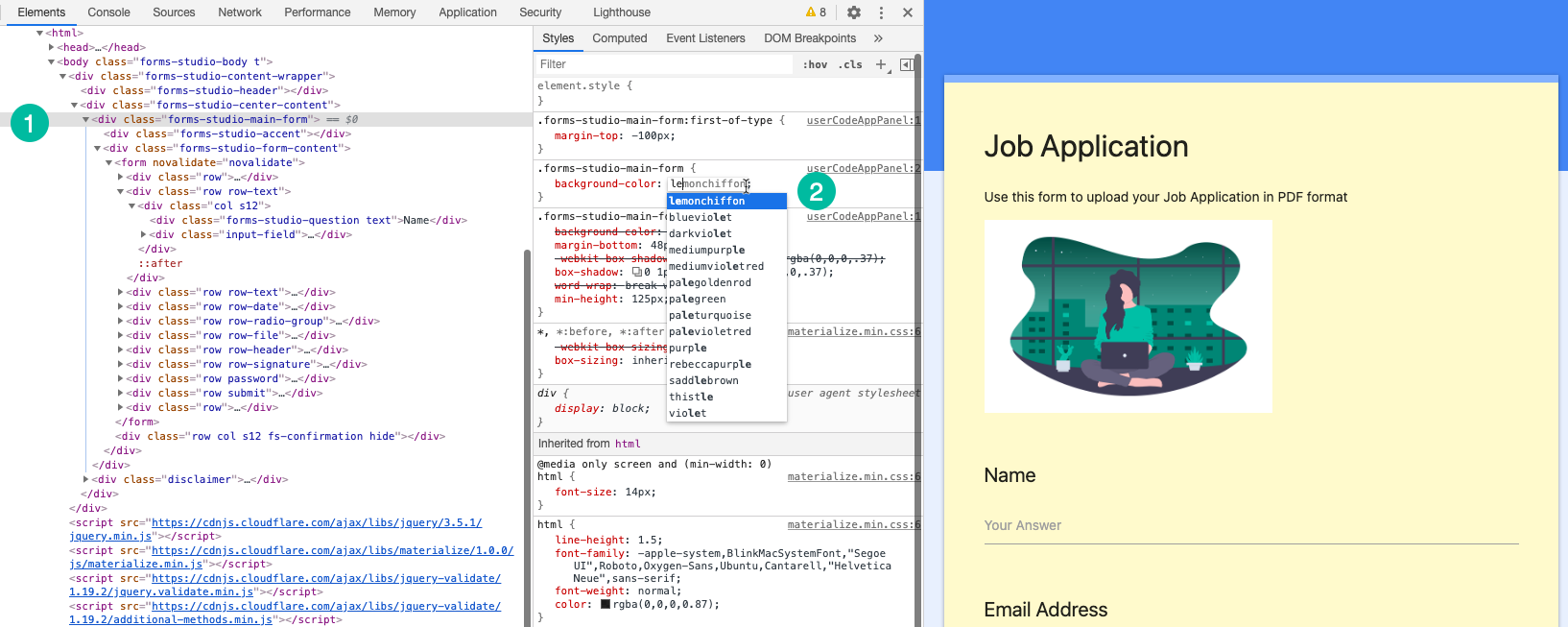
You can use Chrome Dev Tools to understand the structure of your forms and use the built-in CSS panel to experiment with different CSS styles.
Right-click any element in the Google Form and choose Inspect Element. Next, switch to the Styles panel and experiment with different styles for colors, padding, font-size and any other CSS property.
You can then copy the CSS and paste it into the custom CSS section. Remember to enclose the styles in the <style> element.

Custom CSS and JavaScripts falls outside the scope of our support. This means that we’re unable to help further with setup or troubleshooting.