How to Design your File Upload Forms
Now that our File Upload Forms script has been authorized, the next step is to design the web form that would be presented to your audience for uploading files and e-signatures.

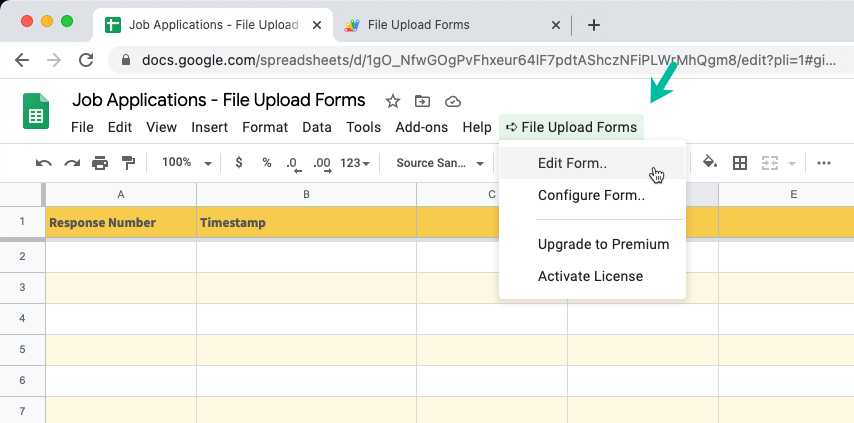
Open the same Google Sheet that copied in the previous step, go to the File Upload Forms menu (it is near the help menu) and choose Edit Form from the pop-up menu.
If you do not see the menu in your Google Sheet, reload the sheet and wait for 10 seconds for the menu to show up.
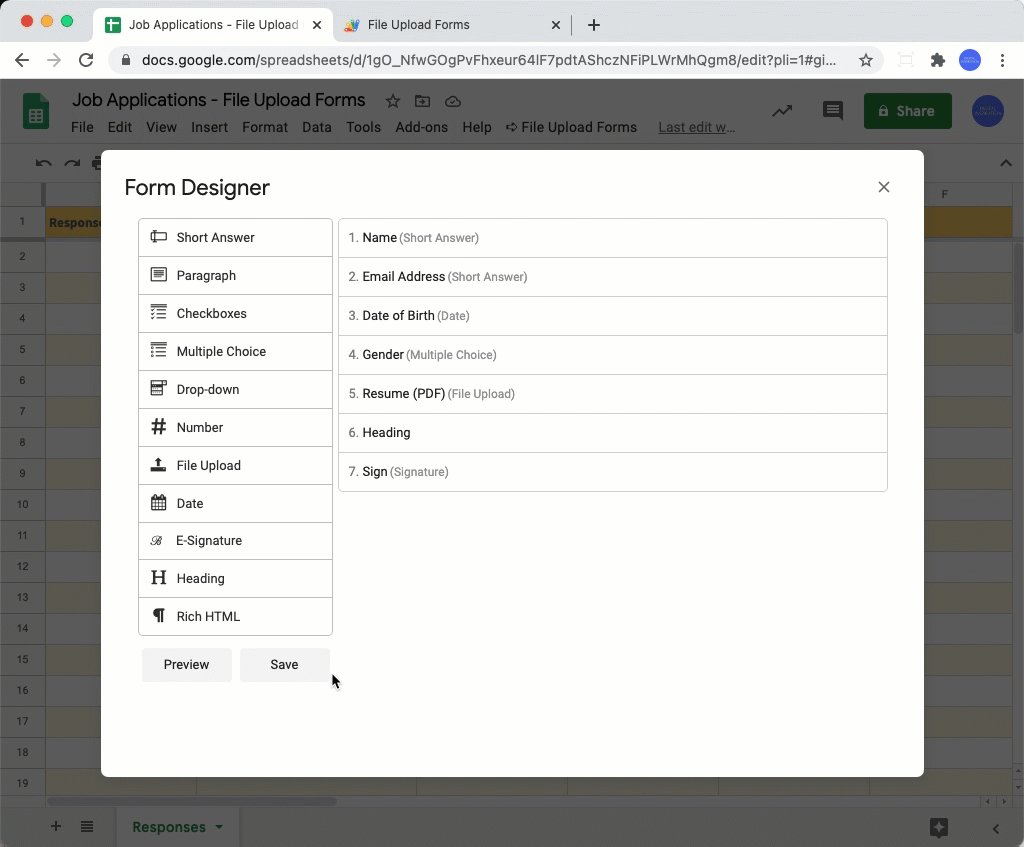
Design File Upload Form
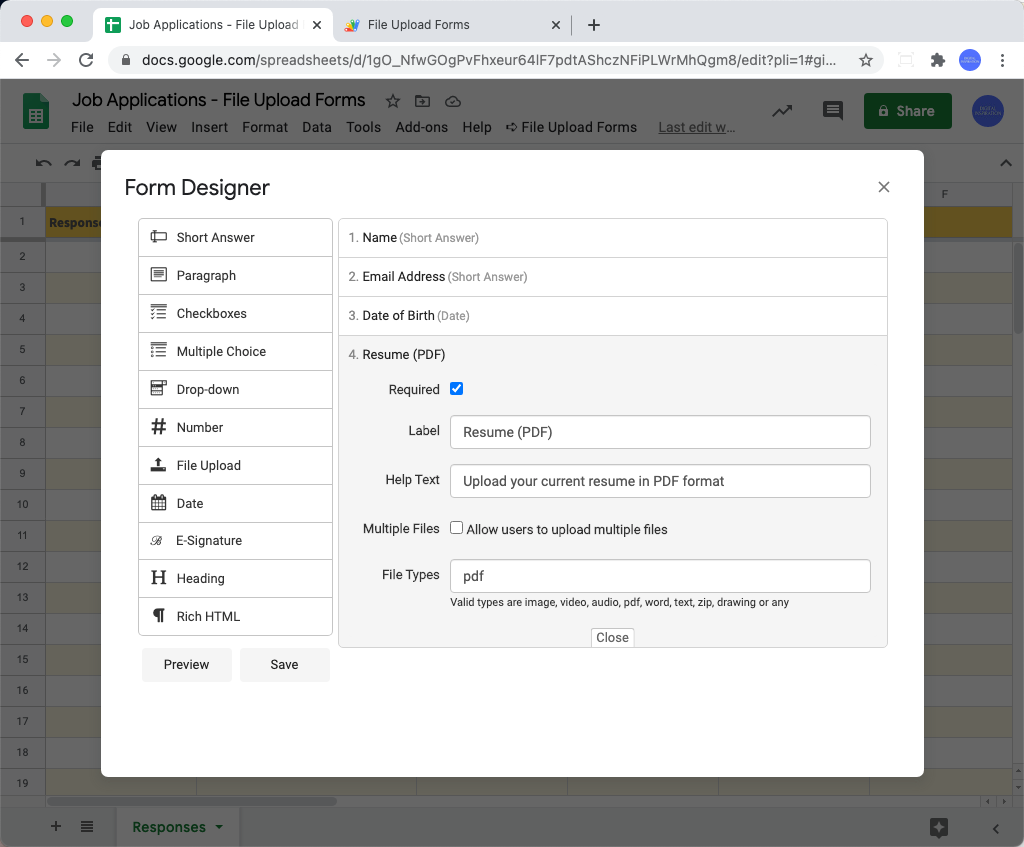
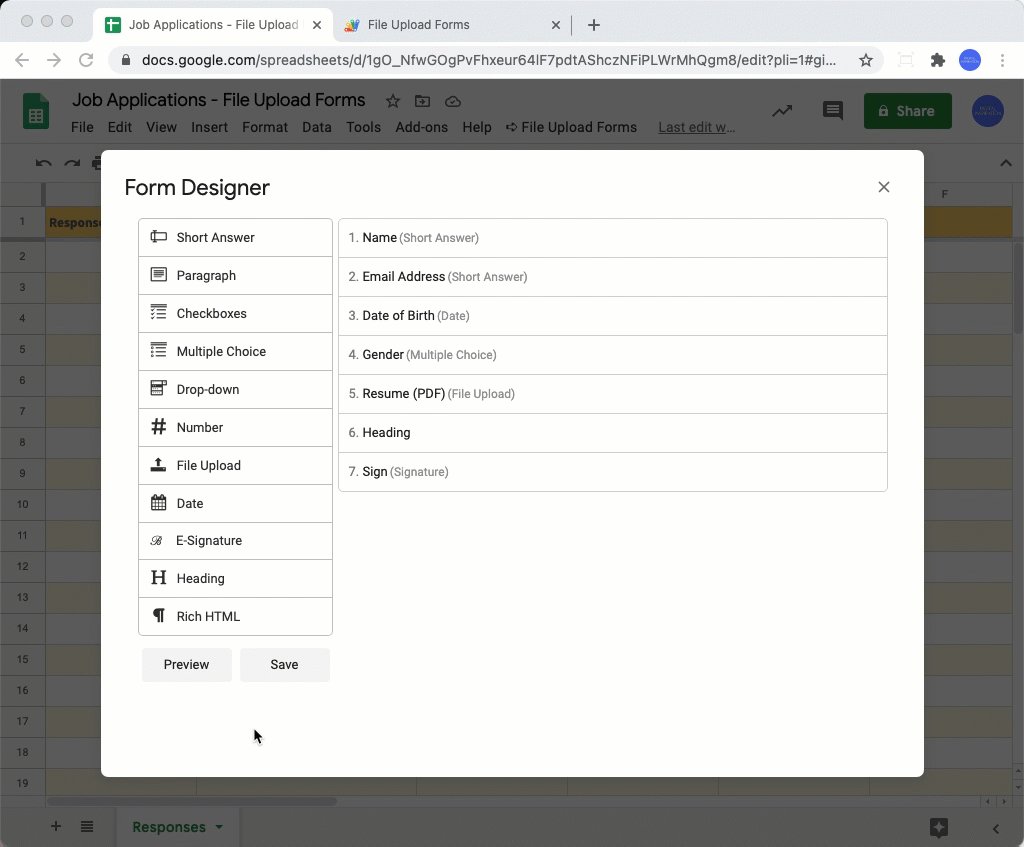
File Upload Form includes a simple drag-and-drop designer that lets you create beautiful material-design forms in minutes.
You can drag any question type from the left sidebar on to the main form canvas and it will be included in your web form.

The supported question types are:
- Short Answer - For questions with short answers like name, city, phone number, email address.
- Paragraph - For longer answers like postal address, bug details, student feedback.
- Checkboxes - For questions that where users can select more than once option - like preferred city, interests.
- Multiple Choice - Audience can select any one option - for questions like gender, marital status.
- Drop-down - When the choice of options is long and users have to select any one option - like country of residence.
- Number - When you want to only allow numerical answers within a range - like the applicant's age in years.
- File Upload - Allow users to upload files of any size directly in your Google Drive.
- Date and Time - Offers a beautiful date and time picker for answering questions like date of birth.
- E-Signature - Accept electronic signatures in your forms and they sign is uploaded as PNG image in your Drive.
- Heading - Add titles and sub-titles before questions of different types
- Rich HTML - Insert HTML content in your forms, embed YouTube videos, images, Google Forms and more.
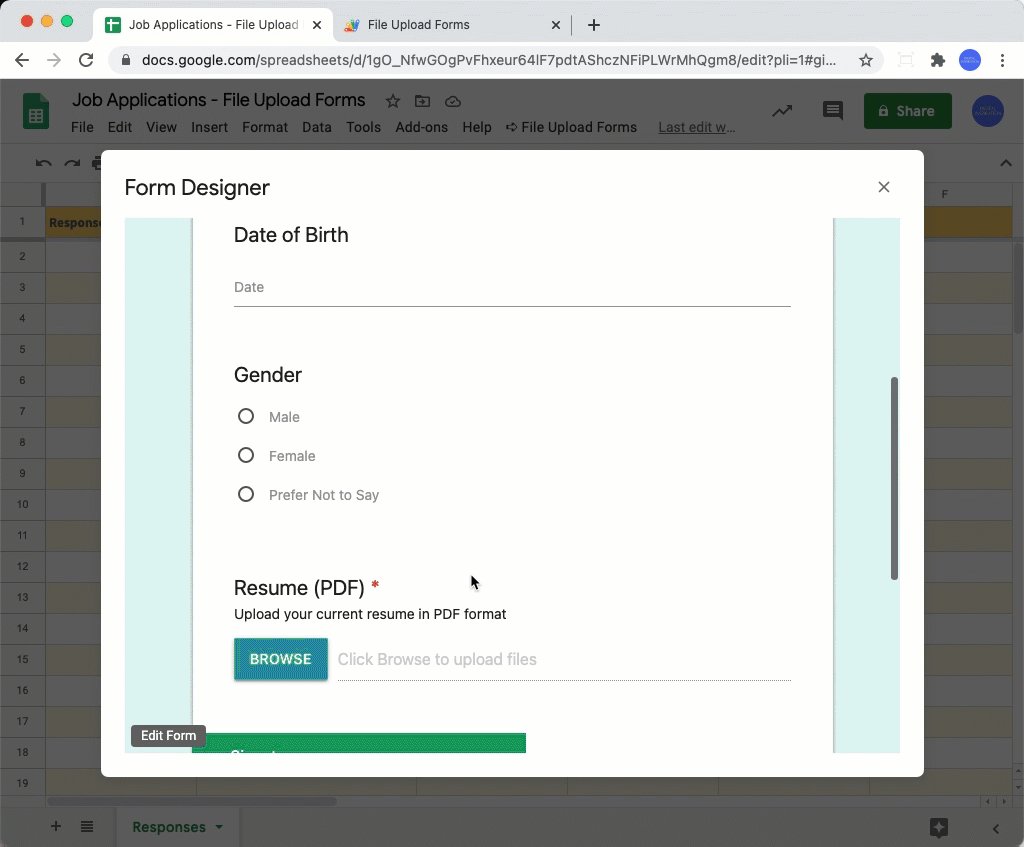
Preview the Form
Once you have added all the necessary questions to your form, click the Preview button to see how the final form will look like. It is only a preview and the file upload button or the submit button will not work.

Inside the preview mode, click the Edit form button to switch back to the design mode. If the design is complete, click the Save button to save the changes and close the Form Designer.
You can always come back later to the Form Designer from the File Upload Forms menu in your Google Sheet.